26+ Jquery animate scrollleft information
Home » Wallpapers » 26+ Jquery animate scrollleft informationYour Jquery animate scrollleft images are ready in this website. Jquery animate scrollleft are a topic that is being searched for and liked by netizens now. You can Download the Jquery animate scrollleft files here. Download all free vectors.
If you’re looking for jquery animate scrollleft images information related to the jquery animate scrollleft interest, you have pay a visit to the ideal blog. Our website always provides you with suggestions for viewing the highest quality video and image content, please kindly surf and find more informative video content and graphics that fit your interests.
Jquery Animate Scrollleft. Cadastre-se e oferte em trabalhos gratuitamente. To animate scrollLeft using jQuery use the animate method with scrollLeft. ScrollLeft Get the current horizontal position of the scroll bar for the first element in the set of matched elements or set the horizontal position of the scroll bar for every matched element. Click function alert div.
 Jquery Scrollleft How Scrollleft Method Works In Jquery Examples From educba.com
Jquery Scrollleft How Scrollleft Method Works In Jquery Examples From educba.com
The animate method is used to perform a custom animation on a set of CSS properties. Animate can only work on DOM style attributes not functions. JQueryの animate はCSSのプロパティだけでなく scrollTop や scrollLeft といった値も操作できるので scrollLeft. To animate scrollLeft using jQuery use the animate method with scrollLeft. ScrollLeft when called directly or animated as a property using animate. Cadastre-se e oferte em trabalhos gratuitamente.
Since these are functions they cannot be animated just set and read.
When used to return the position.
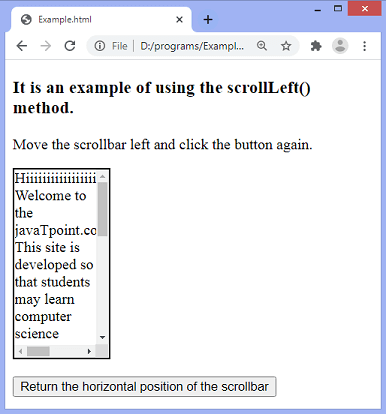
 Source: javatpoint.com
Source: javatpoint.com
Since these are functions they cannot be animated just set and read. Animate can only work on DOM style attributes not functions. This scrolling can be animated using jQuery. They use the native javascript functions scrollTop and scrollLeft. Click function alert div.
 Source: educba.com
Source: educba.com
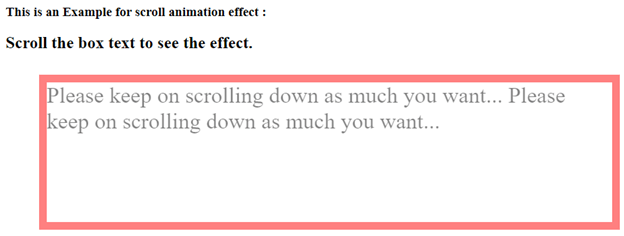
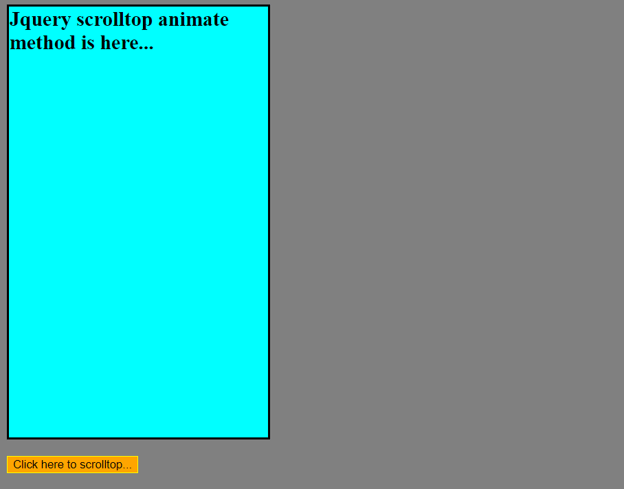
This scrolling can be animated using jQuery. The animation can be modified with 2 additional parameters that can help to change the speed of the animation. It works by changing the value of the property in gradual steps to create an animated effect. The animate method is used to perform a custom animation on a set of CSS properties. Cadastre-se e oferte em trabalhos gratuitamente.
 Source: educba.com
Source: educba.com
When the scrollbar is on the far left side the position is 0. Cadastre-se e oferte em trabalhos gratuitamente. Since these are functions they cannot be animated just set and read. ScrollLeft Get the current horizontal position of the scroll bar for the first element in the set of matched elements or set the horizontal position of the scroll bar for every matched element. The animation can be modified with 2 additional parameters that can help to change the speed of the animation.
 Source: educba.com
Source: educba.com
Animate can only work on DOM style attributes not functions. Using scrollLeft The scrollLeft method sets or returns the position of. ScrollLeft is a jQuery function which only works on DOM elements. The animate method is used to perform a custom animation on a set of CSS properties. Ready function button.
 Source: educba.com
Source: educba.com
ScrollLeft when called directly or animated as a property using animate. Jason Kaczmarsky Jul 29 11 at 1502. It works by changing the value of the property in gradual steps to create an animated effect. When used to return the position. The animation can be modified with 2 additional parameters that can help to change the speed of the animation.
 Source: educba.com
Source: educba.com
If the scroll bar is at the very left or if the element is not scrollable this number will be 0. They use the native javascript functions scrollTop and scrollLeft. JQueryの animate はCSSのプロパティだけでなく scrollTop や scrollLeft といった値も操作できるので scrollLeft. It works by changing the value of the property in gradual steps to create an animated effect. This scrolling can be animated using jQuery.
 Source: educba.com
Source: educba.com
They use the native javascript functions scrollTop and scrollLeft.

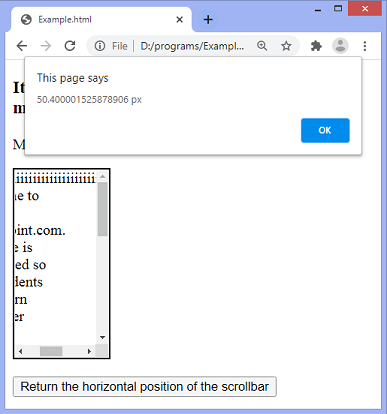
Using scrollLeft The scrollLeft method sets or returns the position of. You can try to run the following code to learn how to animate scrollLeft using jQuery. It works by changing the value of the property in gradual steps to create an animated effect. The jQuery scrollLeft returns the horizontal position of the scroll bar of the first element from targeted HTML elements.
 Source: stackoverflow.com
Source: stackoverflow.com
You can try to run the following code to learn how to animate scrollLeft using jQuery. The scrollLeft method sets or returns the horizontal scrollbar position for the selected elements. Click function alert div. Busque trabalhos relacionados a Jquery animate scrollleft chrome ou contrate no maior mercado de freelancers do mundo com mais de 20 de trabalhos.
 Source: stackoverflow.com
Source: stackoverflow.com
ScrollLeft when called directly or animated as a property using animate. The scrollLeft method sets or returns the horizontal scrollbar position for the selected elements. Only the properties having numeric values can be animated. Cadastre-se e oferte em trabalhos gratuitamente. You can try to run the following code to learn how to animate scrollLeft using jQuery.
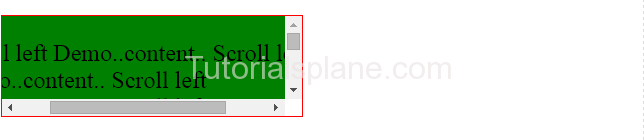
 Source: tutorialsplane.com
Source: tutorialsplane.com
JQueryの animate はCSSのプロパティだけでなく scrollTop や scrollLeft といった値も操作できるので scrollLeft. The jQuery scrollLeft returns the horizontal position of the scroll bar of the first element from targeted HTML elements. Only the properties having numeric values can be animated. You can try to run the following code to learn how to animate scrollLeft using jQuery. Busque trabalhos relacionados a Jquery animate scrollleft chrome ou contrate no maior mercado de freelancers do mundo com mais de 20 de trabalhos.
 Source: youtube.com
Source: youtube.com
Jason Kaczmarsky Jul 29 11 at 1502. If the scroll bar is at the very left or if the element is not scrollable this number will be 0. JQueryの animate はCSSのプロパティだけでなく scrollTop や scrollLeft といった値も操作できるので scrollLeft. Cadastre-se e oferte em trabalhos gratuitamente. You can try to run the following code to learn how to animate scrollLeft using jQuery.
 Source: javatpoint.com
Source: javatpoint.com
When used to return the position. Using scrollLeft The scrollLeft method sets or returns the position of. Cadastre-se e oferte em trabalhos gratuitamente. It works by changing the value of the property in gradual steps to create an animated effect. ScrollLeft is a jQuery function which only works on DOM elements.
 Source: stackoverflow.com
Source: stackoverflow.com
It also can make jQuery set scroll position for every detected element. Ready function button. The scrollLeft method sets or returns the horizontal scrollbar position for the selected elements. ScrollLeft is a jQuery function which only works on DOM elements. Busque trabalhos relacionados a Jquery animate scrollleft chrome ou contrate no maior mercado de freelancers do mundo com mais de 20 de trabalhos.
 Source: stackoverflow.com
Source: stackoverflow.com
This scrolling can be animated using jQuery. This scrolling can be animated using jQuery. When the scrollbar is on the far left side the position is 0. ScrollLeft Get the current horizontal position of the scroll bar for the first element in the set of matched elements or set the horizontal position of the scroll bar for every matched element. The jQuery scrollLeft returns the horizontal position of the scroll bar of the first element from targeted HTML elements.
 Source: stackoverflow.com
Source: stackoverflow.com
To animate scrollLeft using jQuery use the animate method with scrollLeft. The jQuery scrollLeft returns the horizontal position of the scroll bar of the first element from targeted HTML elements. When the scrollbar is on the far left side the position is 0. This scrolling can be animated using jQuery.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Using scrollLeft The scrollLeft method sets or returns the position of.
 Source: educba.com
Source: educba.com
ScrollLeft when called directly or animated as a property using animate. To animate scrollLeft using jQuery use the animate method with scrollLeft. Cadastre-se e oferte em trabalhos gratuitamente. This scrolling can be animated using jQuery. The scrollLeft method sets or returns the horizontal scrollbar position for the selected elements.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title jquery animate scrollleft by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 33++ New year wishes 2020 animation information
- 37+ Lets go anime ideas in 2021
- 17+ Road animation background information
- 22++ Pictures of nutrition in animals ideas in 2021
- 31++ Not animal ideas in 2021
- 25++ Mars animal rescue info
- 12+ Simple harmonic motion animation ideas
- 24++ Life span of some animals information
- 28++ National park animal attacks information
- 20++ Scroll animation wordpress plugin information