18+ Jquery hover animation examples info
Home » Wallpapers » 18+ Jquery hover animation examples infoYour Jquery hover animation examples images are ready in this website. Jquery hover animation examples are a topic that is being searched for and liked by netizens today. You can Get the Jquery hover animation examples files here. Find and Download all royalty-free images.
If you’re looking for jquery hover animation examples pictures information linked to the jquery hover animation examples topic, you have come to the ideal blog. Our site frequently provides you with hints for refferencing the highest quality video and image content, please kindly hunt and find more enlightening video content and images that fit your interests.
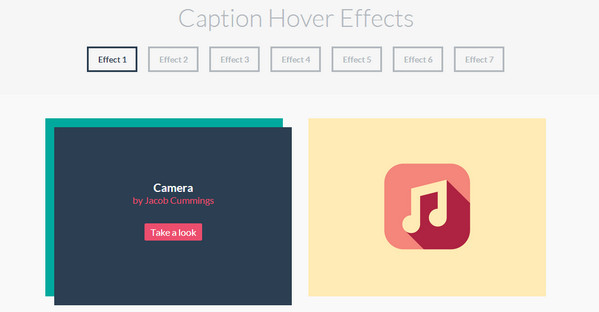
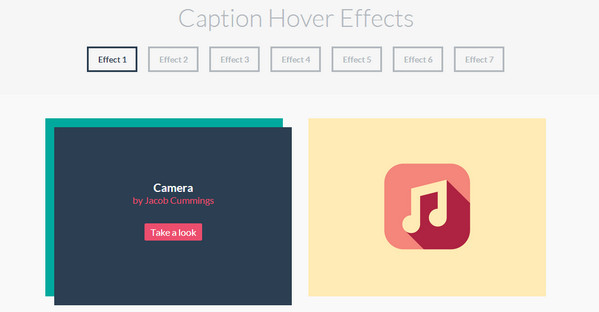
Jquery Hover Animation Examples. Best jQuery image hover animation effect plugin with example demoList consist of jQuery image popup on hover effect mouseover effect slide hover effect image transition effects. Tabb trhover function thisfilter not animatedanimate marginLeft9px slow. It accepts two parameters which are specified below-. This only fires if the row is not undergoing an animation when you mouseover it.
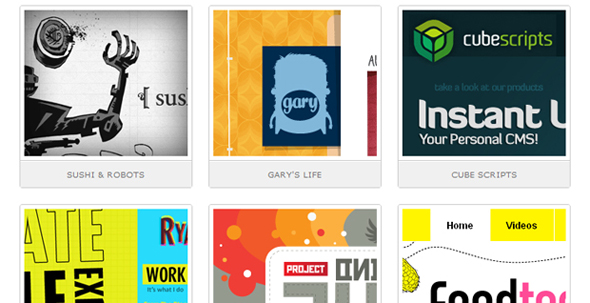
 Jquery And Css3 Hover Effects Plugins And Tutorials Ewebdesign From ewebdesign.com
Jquery And Css3 Hover Effects Plugins And Tutorials Ewebdesign From ewebdesign.com
This is an example for jQuery hover Method. Here selector is the selected element. Next we write the HTML code to understand the method more clearly with the following example. Example 1 jQuery hover method with Functionin and Functionout parameters. This only fires if the row is not undergoing an animation when you mouseover it. Following are the different examples of jQuery hover are explained in detail.
Example 1 jQuery hover method with Functionin and Functionout parameters.
Following are the different examples of jQuery hover are explained in detail. The hover is an inbuilt method in jQuery which is used to specify two functions to start when mouse pointer move over the selected element. JQuery can implement a lot of animation from simple to complex. It accepts two parameters which are specified below-. Next we write the HTML code to understand the method more clearly with the following example. This is an example for jQuery hover Method.
 Source: br.pinterest.com
Source: br.pinterest.com
It accepts two parameters which are specified below-. Example 1 jQuery hover method with Functionin and Functionout parameters. Next we write the HTML code to understand the method more clearly with the following example. A very well written article on smooth jquery animations on hover that I found was this one by Chris Coyier on CSS Tricks. The hover is an inbuilt method in jQuery which is used to specify two functions to start when mouse pointer move over the selected element.
 Source: codemyui.com
Source: codemyui.com
Next we write the HTML code to understand the method more clearly with the following example. JQuery Hover And Click Animation. It accepts two parameters which are specified below-. Following are the different examples of jQuery hover are explained in detail. This is an example for jQuery hover Method.
 Source: freefrontend.com
Source: freefrontend.com
Tabb trhover function thisfilter not animatedanimate marginLeft9px slow. JQuery Hover And Click Animation. Following are the different examples of jQuery hover are explained in detail. A very well written article on smooth jquery animations on hover that I found was this one by Chris Coyier on CSS Tricks. Example 1 jQuery hover method with Functionin and Functionout parameters.
 Source: ewebdesign.com
Source: ewebdesign.com
A very well written article on smooth jquery animations on hover that I found was this one by Chris Coyier on CSS Tricks. This article will show you some examples about how to implement hover click hide show collapse and menu tree animation in jQuery. Example 1 jQuery hover method with Functionin and Functionout parameters. JQuery Hover And Click Animation. A very well written article on smooth jquery animations on hover that I found was this one by Chris Coyier on CSS Tricks.
 Source: tympanus.net
Source: tympanus.net
This article will show you some examples about how to implement hover click hide show collapse and menu tree animation in jQuery. The hover is an inbuilt method in jQuery which is used to specify two functions to start when mouse pointer move over the selected element. Example 1 jQuery hover method with Functionin and Functionout parameters. It accepts two parameters which are specified below-. JQuery Hover And Click Animation.
![]() Source: jqueryscript.net
Source: jqueryscript.net
This is an example for jQuery hover Method. This article will show you some examples about how to implement hover click hide show collapse and menu tree animation in jQuery. Here selector is the selected element. Tabb trhover function thisfilter not animatedanimate marginLeft9px slow. A very well written article on smooth jquery animations on hover that I found was this one by Chris Coyier on CSS Tricks.
 Source: wpfreeware.com
Source: wpfreeware.com
Following are the different examples of jQuery hover are explained in detail. JQuery Hover And Click Animation. This only fires if the row is not undergoing an animation when you mouseover it. Example 1 jQuery hover method with Functionin and Functionout parameters. Following are the different examples of jQuery hover are explained in detail.
 Source: onaircode.com
Source: onaircode.com
This article will show you some examples about how to implement hover click hide show collapse and menu tree animation in jQuery. It accepts two parameters which are specified below-. Example 1 jQuery hover method with Functionin and Functionout parameters. Here selector is the selected element. Change the background color of a.
 Source: jquery-az.com
Source: jquery-az.com
This is an example for jQuery hover Method. This only fires if the row is not undergoing an animation when you mouseover it. Here selector is the selected element. This article will show you some examples about how to implement hover click hide show collapse and menu tree animation in jQuery. JQuery can implement a lot of animation from simple to complex.
 Source: designsmaz.com
Source: designsmaz.com
Example 1 jQuery hover method with Functionin and Functionout parameters. JQuery can implement a lot of animation from simple to complex. It accepts two parameters which are specified below-. Tabb trhover function thisfilter not animatedanimate marginLeft9px slow. This article will show you some examples about how to implement hover click hide show collapse and menu tree animation in jQuery.
 Source: freefrontend.com
Source: freefrontend.com
Here selector is the selected element. Change the background color of a. This only fires if the row is not undergoing an animation when you mouseover it. The hover is an inbuilt method in jQuery which is used to specify two functions to start when mouse pointer move over the selected element. This is an example for jQuery hover Method.
 Source: inwebson.com
Source: inwebson.com
This is an example for jQuery hover Method. It accepts two parameters which are specified below-. Best jQuery image hover animation effect plugin with example demoList consist of jQuery image popup on hover effect mouseover effect slide hover effect image transition effects. Tabb trhover function thisfilter not animatedanimate marginLeft9px slow. Following are the different examples of jQuery hover are explained in detail.
 Source: html-online.com
Source: html-online.com
JQuery can implement a lot of animation from simple to complex. This article will show you some examples about how to implement hover click hide show collapse and menu tree animation in jQuery. It accepts two parameters which are specified below-. Next we write the HTML code to understand the method more clearly with the following example. Best jQuery image hover animation effect plugin with example demoList consist of jQuery image popup on hover effect mouseover effect slide hover effect image transition effects.
 Source: codemyui.com
Source: codemyui.com
A very well written article on smooth jquery animations on hover that I found was this one by Chris Coyier on CSS Tricks. Here selector is the selected element. This only fires if the row is not undergoing an animation when you mouseover it. This article will show you some examples about how to implement hover click hide show collapse and menu tree animation in jQuery. The hover is an inbuilt method in jQuery which is used to specify two functions to start when mouse pointer move over the selected element.
 Source: jqueryscript.net
Source: jqueryscript.net
Best jQuery image hover animation effect plugin with example demoList consist of jQuery image popup on hover effect mouseover effect slide hover effect image transition effects. It accepts two parameters which are specified below-. Tabb trhover function thisfilter not animatedanimate marginLeft9px slow. This is an example for jQuery hover Method. This article will show you some examples about how to implement hover click hide show collapse and menu tree animation in jQuery.
 Source: youtube.com
Source: youtube.com
Following are the different examples of jQuery hover are explained in detail. It accepts two parameters which are specified below-. This is an example for jQuery hover Method. Example 1 jQuery hover method with Functionin and Functionout parameters. This only fires if the row is not undergoing an animation when you mouseover it.
 Source: freefrontend.com
Source: freefrontend.com
JQuery Hover And Click Animation. JQuery Hover And Click Animation. Here selector is the selected element. JQuery can implement a lot of animation from simple to complex. The hover is an inbuilt method in jQuery which is used to specify two functions to start when mouse pointer move over the selected element.
 Source: educba.com
Source: educba.com
Here selector is the selected element. The hover is an inbuilt method in jQuery which is used to specify two functions to start when mouse pointer move over the selected element. Next we write the HTML code to understand the method more clearly with the following example. JQuery Hover And Click Animation. Example 1 jQuery hover method with Functionin and Functionout parameters.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title jquery hover animation examples by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 33++ New year wishes 2020 animation information
- 37+ Lets go anime ideas in 2021
- 17+ Road animation background information
- 22++ Pictures of nutrition in animals ideas in 2021
- 31++ Not animal ideas in 2021
- 25++ Mars animal rescue info
- 12+ Simple harmonic motion animation ideas
- 24++ Life span of some animals information
- 28++ National park animal attacks information
- 20++ Scroll animation wordpress plugin information