44+ Jquery slow animation info
Home » Wallpapers » 44+ Jquery slow animation infoYour Jquery slow animation images are ready. Jquery slow animation are a topic that is being searched for and liked by netizens now. You can Download the Jquery slow animation files here. Get all free photos.
If you’re looking for jquery slow animation pictures information connected with to the jquery slow animation interest, you have come to the ideal blog. Our website always gives you suggestions for seeking the maximum quality video and image content, please kindly surf and locate more informative video articles and images that fit your interests.
Jquery Slow Animation. Selectoranimate params speed callback. This method changes an element from one state to another with CSS styles. The speed parameter is optional and specifies the duration of the effect. Here params parameter defines the CSS properties to be animated.
 How To Animate The Process Wizard With Jquery Stack Overflow From stackoverflow.com
How To Animate The Process Wizard With Jquery Stack Overflow From stackoverflow.com
JQuery animate - using relative values. Viewed 5k times 0 Im building a vertical ticker for a website. A Boolean indicating whether to place the animation in the effects queue. The CSS property value is changed gradually to create an animated effect. JQuery HideShow jQuery Fade jQuery Slide jQuery Animate jQuery stop jQuery Callback jQuery Chaining jQuery HTML jQuery Get jQuery Set jQuery Add jQuery Remove jQuery CSS Classes jQuery css. Animateproperties duration easing callback.
If false the animation will begin immediately.
Slow fast or milliseconds. Ive made a div of which I animate the scrollTop with jQuery. Ive tried this but it doesnt do what I want. It is also possible to define relative values the value is then relative to the elements current value. The required params parameter defines the CSS properties to be animated. Here params parameter defines the CSS properties to be animated.
 Source: stackoverflow.com
Source: stackoverflow.com
Selector is to select html element on which this animation effect is being applied. Ive tried this but it doesnt do what I want. Selector is to select html element on which this animation effect is being applied. Tutorial com JQuery Animate O que é o animate da Jquery. JQuery animate Syntax selectoranimateparameters speed callback_function.
 Source: stackoverflow.com
Source: stackoverflow.com
The optional speed parameter specifies the speed of the hidingshowing and can take the following values. The optional speed parameter specifies the duration of the effect. Ask Question Asked 8 years 3 months ago. Ive tried this but it doesnt do what I want. Selector is to select html element on which this animation effect is being applied.
 Source: tutorialsplane.com
Source: tutorialsplane.com
Animation in web pages includes effects like fading in or fading out sliding up or sliding down of HTML elements. JQuery HideShow jQuery Fade jQuery Slide jQuery Animate jQuery stop. Ask Question Asked 8 years 3 months ago. It can take the following values. Ive made a div of which I animate the scrollTop with jQuery.
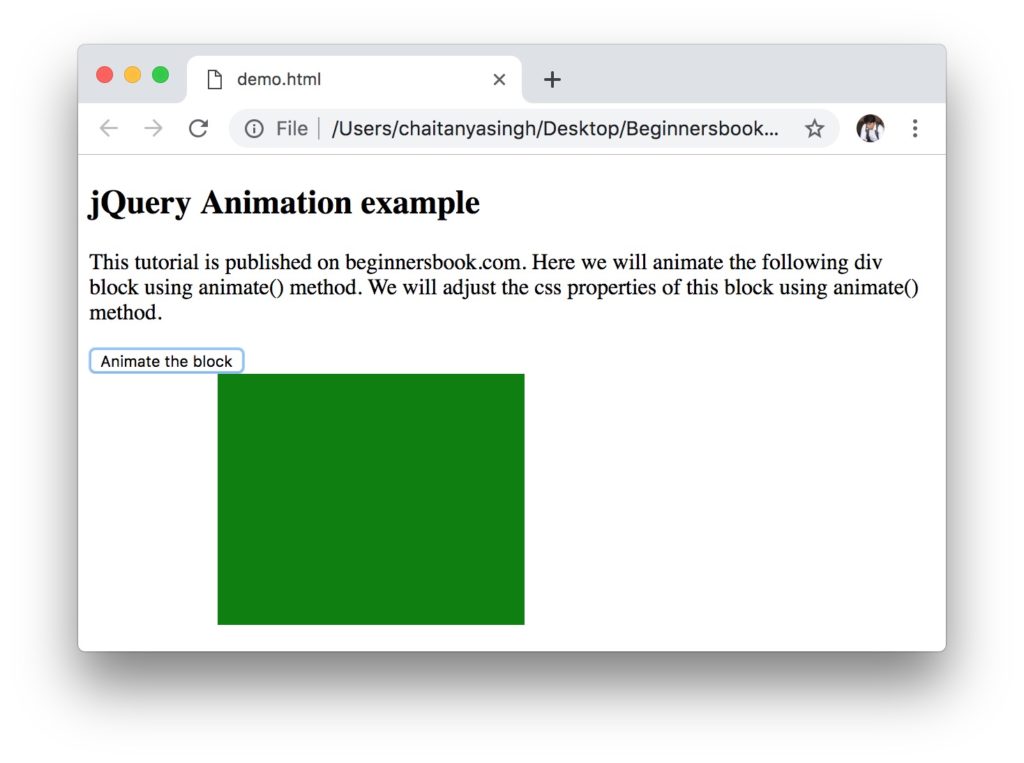
 Source: beginnersbook.com
Source: beginnersbook.com
Selectoranimate params speed callback. Selector animate params speedcallback. If false the animation will begin immediately. Active 8 years 3 months ago. Ive tried this but it doesnt do what I want.

Then when a user persons a specific action I want the div to animate or slide. Selectoranimate params speed callback. If false the animation will begin immediately. JQuery animate Syntax selectoranimateparameters speed callback_function. The speed parameter is optional and specifies the duration of the effect.
 Source: stackoverflow.com
Source: stackoverflow.com
I have a div and hide it when the page loads like so ehide. JQuery Animation with Fade Slide Toggle and Animate. JQuery animate Syntax selectoranimateparameters speed callback_function. If you wish animate used transitions automatically when available and fallback to regular animation otherwise you should check out Enhancing jQuerys animate. In between the scrolling I.
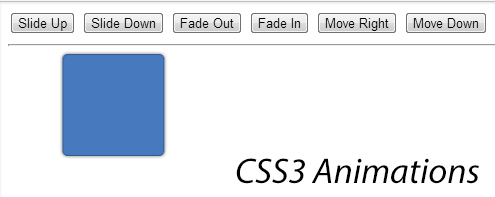
 Source: vikaskbh.com
Source: vikaskbh.com
Dumb question but I cant seem to figure this out. This video shows how to create a simple animated vertical menu with jQuery. Next level of jQuery Animation can be implemented by Fade Slide Toggle and Animate. It can take the following values. The optional speed parameter specifies the duration of the effect.
 Source: jqueryscript.net
Source: jqueryscript.net
Viewed 5k times 0 Im building a vertical ticker for a website. Ask Question Asked 8 years 3 months ago. Viewed 5k times 0 Im building a vertical ticker for a website. A sua utilização é muito simples veja a sintaxe de sua função. With jQuery you can fade elements in and out of visibility.
 Source: yogihosting.com
Source: yogihosting.com
É uma função dessa API para manipular elementos do HTML e adicionar a funcionalidade de animação. The optional speed parameter specifies the speed of the hidingshowing and can take the following values. JQuery animate The jQuery animate method provides you a way to create custom animations. É uma função dessa API para manipular elementos do HTML e adicionar a funcionalidade de animação. Dumb question but I cant seem to figure this out.
 Source: br.pinterest.com
Source: br.pinterest.com
Tutorial com JQuery Animate O que é o animate da Jquery. Active 8 years 3 months ago. On click again on showmenu or anywhere in site page menu will hide slide back to left. It can take the following values. JQuery animate The jQuery animate method provides you a way to create custom animations.
 Source: stackoverflow.com
Source: stackoverflow.com
I use JQuery 203. JQuery HideShow jQuery Fade jQuery Slide jQuery Animate jQuery stop. Tutorial com JQuery Animate O que é o animate da Jquery. With jQuery you can fade elements in and out of visibility. This method changes an element from one state to another with CSS styles.
 Source: stackoverflow.com
Source: stackoverflow.com
This method changes an element from one state to another with CSS styles. As of jQuery 17 the queue option can also accept a string in which case the animation is added to the queue represented by that stringWhen a custom queue name is used the animation does not automatically start. With jQuery you can fade elements in and out of visibility. JQuery animate - using relative values. I use JQuery 203.
 Source: jqueryscript.net
Source: jqueryscript.net
JQuery animate method is used to create custom animations. Very slow jQuery animation. The animate method performs a custom animation of a set of CSS properties. Ive tried this but it doesnt do what I want. Here params parameter defines the CSS properties to be animated.
 Source: stackoverflow.com
Source: stackoverflow.com
Active 8 years 3 months ago. Because time is valuable. Selectoranimate params speed callback. JQuery Animation with Fade Slide Toggle and Animate. Very slow jQuery animation.
 Source: beginnersbook.com
Source: beginnersbook.com
With jQuery you can fade elements in and out of visibility. JQuery animate The jQuery animate method provides you a way to create custom animations. I use JQuery 203. JQuery Animation with Fade Slide Toggle and Animate. You must call dequeuequeuename to start it.
 Source: slideshare.net
Source: slideshare.net
On click again on showmenu or anywhere in site page menu will hide slide back to left. Because time is valuable. In between the scrolling I. The show and hide methods can be used to do a bit of animation. The required params parameter defines the CSS properties to be animated.
 Source: journaldev.com
Source: journaldev.com
JQuery Animation with Fade Slide Toggle and Animate. With jQuery you can fade elements in and out of visibility. JQuery animate Syntax selectoranimateparameters speed callback_function. Slow fast or milliseconds. It can take the following values.
 Source: api.jquery.com
Source: api.jquery.com
JQuery animate method is used to create custom animations. The jQuery animate method is used to create custom animations. The required params parameter defines the CSS properties to be animated. The optional speed parameter specifies the speed of the hidingshowing and can take the following values. Selector is to select html element on which this animation effect is being applied.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title jquery slow animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 33++ New year wishes 2020 animation information
- 37+ Lets go anime ideas in 2021
- 17+ Road animation background information
- 22++ Pictures of nutrition in animals ideas in 2021
- 31++ Not animal ideas in 2021
- 25++ Mars animal rescue info
- 12+ Simple harmonic motion animation ideas
- 24++ Life span of some animals information
- 28++ National park animal attacks information
- 20++ Scroll animation wordpress plugin information