32++ Jquery toggle animation demo information
Home » Wallpapers » 32++ Jquery toggle animation demo informationYour Jquery toggle animation demo images are ready. Jquery toggle animation demo are a topic that is being searched for and liked by netizens now. You can Find and Download the Jquery toggle animation demo files here. Get all royalty-free photos and vectors.
If you’re searching for jquery toggle animation demo images information related to the jquery toggle animation demo keyword, you have pay a visit to the right site. Our site frequently provides you with suggestions for viewing the maximum quality video and image content, please kindly hunt and find more enlightening video content and graphics that match your interests.
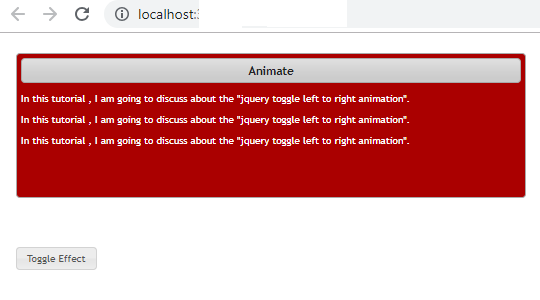
Jquery Toggle Animation Demo. Basic example of using toggle with div. See you need that input box width so that you dont have the sizing issue. If false the animation will begin immediately. JQuery doc is here.
 Css3 Slide Down Toggle Collapse Menu Demo Download From web3canvas.com
Css3 Slide Down Toggle Collapse Menu Demo Download From web3canvas.com
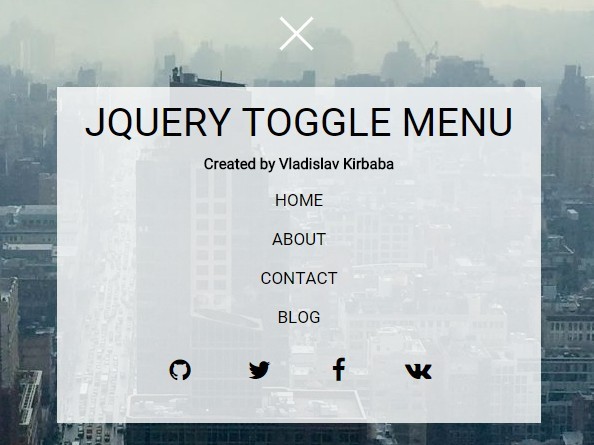
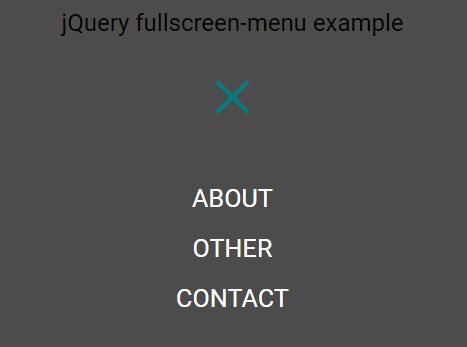
The code includes jQuery and jQuery UI libraries as I will use effects for animation. I am trying to make an animation on a navigation menu where when an option is clicked the other two fade out since fadeToggle had problems with positioning for me I decided to just animate the opacity to 0 and then back to 1 when clicked on again. JQuery doc is here. So if you are already using jQuery in web project then creating rotating animations is quite easy by including a simple JS file. As of jQuery 17. Update of December 2019 collection.
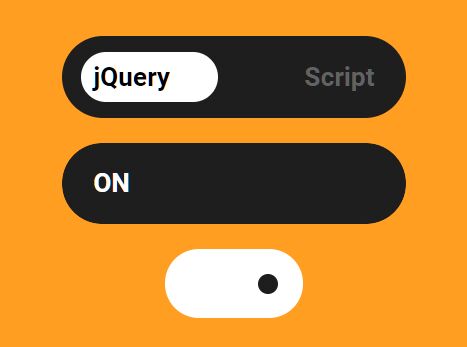
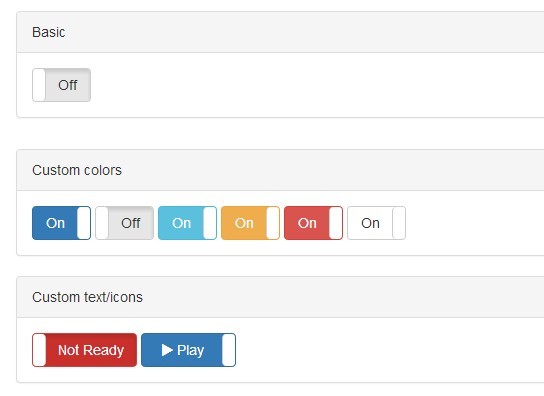
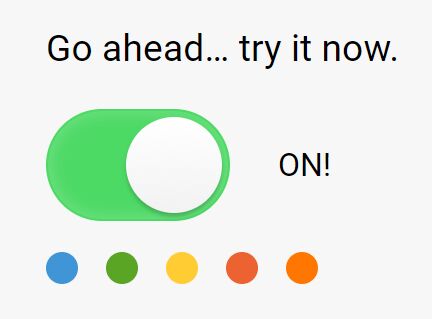
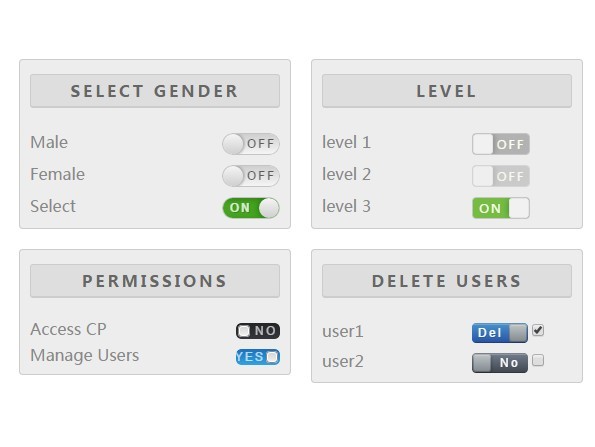
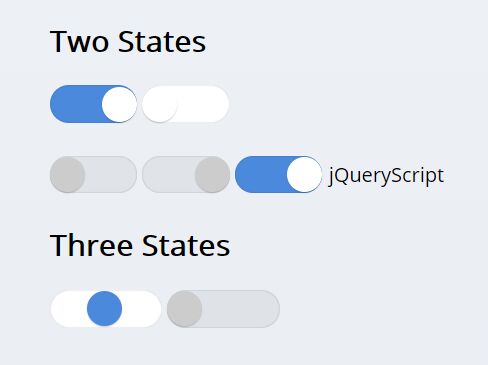
20 jQuery Toggle Switches.
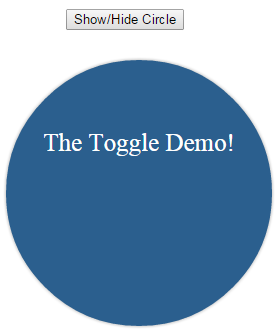
As you click on Run animation button the circle which is a div element will animate with duration of 5 seconds 5000 milliseconds. You must call dequeuequeuename to start it. Function searchBar inputfadeIn fast function searchBoxanimate width. The show and hide methods can be used to do a bit of animation. This automatically keeps track of the toggle state for you - you dont have to do that. This is a light-weight plug-in only 1Kb of JS file.
 Source: github.com
Source: github.com
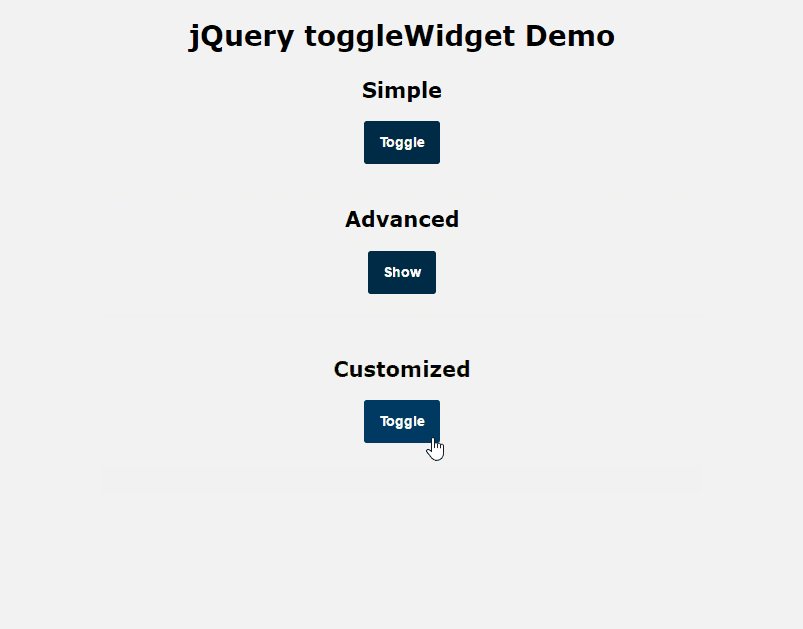
There is an extra anchor there just to demo again as I didnt. JQuery Animation with Fade Slide Toggle and Animate. The above should work and here is the jsfiddle. Whether youre building highly interactive web applications or you just need to add a date picker to a form control jQuery UI is the perfect choice. There are multiple forms of toggle depending upon the arguments used so you dont always find the right one when searching the jQuery doc.
 Source: devsnap.me
Source: devsnap.me
Ultimate list of jQuery Animation tutorials and plugin with examples and demoThis list contain jquery animation effectsjquery background animationtext animationcolor animation. JQuery Animation with Fade Slide Toggle and Animate. Basic example of using toggle with div. See you need that input box width so that you dont have the sizing issue. As of jQuery 17 the queue option can also accept a string in which case the animation is added to the queue represented by that stringWhen a custom queue name is used the animation does not automatically start.
 Source: youtube.com
Source: youtube.com
A demo of bounce animation upon invalid submission. JQuery doc is here. A string can also be provided in which case the animation is added to the queue represented by that string. The show and hide methods can be used to do a bit of animation. So if you are already using jQuery in web project then creating rotating animations is quite easy by including a simple JS file.
 Source: jqueryscript.net
Source: jqueryscript.net
JQuery Animation with Fade Slide Toggle and Animate. But in short here is the main fix. So if you are already using jQuery in web project then creating rotating animations is quite easy by including a simple JS file. A Boolean indicating whether to place the animation in the effects queue. If false the animation will begin immediately.
 Source: js-tutorials.com
Source: js-tutorials.com
Animation in web pages includes effects like fading in or fading out sliding up or sliding down of HTML elements. 20 jQuery Toggle Switches. Basic example of using toggle with div. JQuery UI is a curated set of user interface interactions effects widgets and themes built on top of the jQuery JavaScript Library. As of jQuery 17.
 Source: pakainfo.com
Source: pakainfo.com
Next level of jQuery Animation can be implemented by Fade Slide Toggle and Animate. If jQuery UI is not loaded calling the toggle method may not fail directly as the method still exists. Ultimate list of jQuery Animation tutorials and plugin with examples and demoThis list contain jquery animation effectsjquery background animationtext animationcolor animation. There is an extra anchor there just to demo again as I didnt. 20 jQuery Toggle Switches.
 Source: jquery-az.com
Source: jquery-az.com
Let me show this by way of demos and you can also see how to set up this plugin in your web project. This is a light-weight plug-in only 1Kb of JS file. A demo of bounce animation upon invalid submission. Let me show this by way of demos and you can also see how to set up this plugin in your web project. JQuery Animation with Fade Slide Toggle and Animate.
 Source: jqueryscript.net
Source: jqueryscript.net
Collection of free jQuery toggle switch code examples. 20 jQuery Toggle Switches. So if you are already using jQuery in web project then creating rotating animations is quite easy by including a simple JS file. The above should work and here is the jsfiddle. A Boolean indicating whether to place the animation in the effects queue.
 Source: jqueryscript.net
Source: jqueryscript.net
A string can also be provided in which case the animation is added to the queue represented by that string. As of jQuery 17 the queue option can also accept a string in which case the animation is added to the queue represented by that stringWhen a custom queue name is used the animation does not automatically start. A Boolean indicating whether to place the animation in the effects queue. Underway this form validation plug-in uses the animatecss animations. The show and hide methods can be used to do a bit of animation.
 Source: dotnettutorial.co.in
Source: dotnettutorial.co.in
A string can also be provided in which case the animation is added to the queue represented by that string. Next level of jQuery Animation can be implemented by Fade Slide Toggle and Animate. This is a light-weight plug-in only 1Kb of JS file. Underway this form validation plug-in uses the animatecss animations. As of jQuery 17 the queue option can also accept a string in which case the animation is added to the queue represented by that stringWhen a custom queue name is used the animation does not automatically start.
 Source: jqueryscript.net
Source: jqueryscript.net
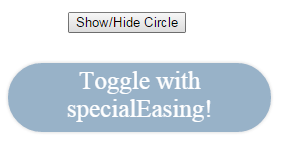
A Boolean indicating whether to place the animation in the effects queue. Ultimate list of jQuery Animation tutorials and plugin with examples and demoThis list contain jquery animation effectsjquery background animationtext animationcolor animation. I used specialEasing property where I have specified effects for height and width. Underway this form validation plug-in uses the animatecss animations. Function searchBar inputfadeIn fast function searchBoxanimate width.
 Source: jqueryscript.net
Source: jqueryscript.net
A demo of bounce animation upon invalid submission. If false the animation will begin immediately. However the expected behavior will not occur. 20 jQuery Toggle Switches. Underway this form validation plug-in uses the animatecss animations.
 Source: jquery-az.com
Source: jquery-az.com
20 jQuery Toggle Switches. The above should work and here is the jsfiddle. Function searchBar inputfadeIn fast function searchBoxanimate width. I used specialEasing property where I have specified effects for height and width. If jQuery UI is not loaded calling the toggle method may not fail directly as the method still exists.
 Source: tutsmake.com
Source: tutsmake.com
A Boolean indicating whether to place the animation in the effects queue. Following are a few examples of using the jQuery toggle method with codes where I will use different parameters of toggle method as well. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. If false the animation will begin immediately. Ultimate list of jQuery Animation tutorials and plugin with examples and demoThis list contain jquery animation effectsjquery background animationtext animationcolor animation.
 Source: jqueryscript.net
Source: jqueryscript.net
In this example I will use toggle jQuery method to show or hide a div element. 20 jQuery Toggle Switches. I am trying to make an animation on a navigation menu where when an option is clicked the other two fade out since fadeToggle had problems with positioning for me I decided to just animate the opacity to 0 and then back to 1 when clicked on again. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. If jQuery UI is not loaded calling the toggle method may not fail directly as the method still exists.
 Source: jqueryscript.net
Source: jqueryscript.net
20 jQuery Toggle Switches. The rotate animation by using CSS3 and jQuery. As you click on Run animation button the circle which is a div element will animate with duration of 5 seconds 5000 milliseconds. However the expected behavior will not occur. If jQuery UI is not loaded calling the toggle method may not fail directly as the method still exists.
 Source: jqueryscript.net
Source: jqueryscript.net
A Boolean indicating whether to place the animation in the effects queue. Animation in web pages includes effects like fading in or fading out sliding up or sliding down of HTML elements. A string can also be provided in which case the animation is added to the queue represented by that string. Collection of free jQuery toggle switch code examples. This plugin extends jQuerys built-in toggle method.
 Source: devsnap.me
Source: devsnap.me
You must call dequeuequeuename to start it. There is an extra anchor there just to demo again as I didnt. Ultimate list of jQuery Animation tutorials and plugin with examples and demoThis list contain jquery animation effectsjquery background animationtext animationcolor animation. The show and hide methods can be used to do a bit of animation. This is a light-weight plug-in only 1Kb of JS file.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title jquery toggle animation demo by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 33++ New year wishes 2020 animation information
- 37+ Lets go anime ideas in 2021
- 17+ Road animation background information
- 22++ Pictures of nutrition in animals ideas in 2021
- 31++ Not animal ideas in 2021
- 25++ Mars animal rescue info
- 12+ Simple harmonic motion animation ideas
- 24++ Life span of some animals information
- 28++ National park animal attacks information
- 20++ Scroll animation wordpress plugin information