11+ Recyclerview remove item animation ideas
Home » Wallpapers » 11+ Recyclerview remove item animation ideasYour Recyclerview remove item animation images are available. Recyclerview remove item animation are a topic that is being searched for and liked by netizens now. You can Get the Recyclerview remove item animation files here. Get all royalty-free photos and vectors.
If you’re looking for recyclerview remove item animation pictures information related to the recyclerview remove item animation keyword, you have come to the right blog. Our website frequently gives you suggestions for seeking the highest quality video and picture content, please kindly hunt and find more enlightening video articles and images that match your interests.
Recyclerview Remove Item Animation. What happens is that the entire page snaps first to adapt to the new RecyclerView height and then the RecyclerView item remove animation completes which makes the behavior of the page look weird since all the views below the RecyclerView snap up while the deleted item fades out but hasnt lost its height yet then the remaining RecyclerView items below the deleted item scroll up looking like. One thing that can be really useful is that RecyclerView Animations Add Remove Items Styling Android. For item change animations DefaultItemAnimator uses cross-fade. Adding animations make the application attractive and give a better user experience.
 Android Recycler View Animation Bug Stack Overflow From stackoverflow.com
Android Recycler View Animation Bug Stack Overflow From stackoverflow.com
If you want to remove each item one by one and show the removal animation for each try this. RecyclerView Animations Moving Items. If I call setItemAnimatornull all animations are successfully removed as expected though. In this article the animation that makes the items slide from the bottom is added in the recycler view. RecyclerView is a really useful way of displaying content in list form particularly when the content is dynamic and or there are large numbers of items. I want to disable animations for onChange events but preserve them for onInsertedonRemovedonMoved.
What happens is that the entire page snaps first to adapt to the new RecyclerView height and then the RecyclerView item remove animation completes which makes the behavior of the page look weird since all the views below the RecyclerView snap up while the deleted item fades out but hasnt lost its height yet then the remaining RecyclerView items below the deleted item scroll up looking like.
RecyclerView is a really useful way of displaying content in list form particularly when the content is dynamic and or there are large numbers of items. Here we dont use any other library to add the animation. One thing that can be really useful is that RecyclerView Animations Add Remove Items Styling Android. GREAT JOB This Is How Animate Recyclerview Item OnClick Listener You Can Download 2 Files On My Tutorials BelowSOURCE CODE. RecyclerView is a really useful way of displaying content in list form particularly when the content is dynamic and or there are large numbers of items. I want to disable animations for onChange events but preserve them for onInsertedonRemovedonMoved.

In this article the animation that makes the items slide from the bottom is added in the recycler view. Please watch the following video. GREAT JOB This Is How Animate Recyclerview Item OnClick Listener You Can Download 2 Files On My Tutorials BelowSOURCE CODE. Prepare add animation for item which is not yet visible but should appear on screen when there will be more room Prepare delete animation for clicked item Prepare move animations for all items which should be shifted to the right place. RecyclerView item animation in android studio Recyclerview animation in android - YouTube.
 Source: mirekstanek.online
Source: mirekstanek.online
For item change animations DefaultItemAnimator uses cross-fade. If you want to remove each item one by one and show the removal animation for each try this. If I call setItemAnimatornull all animations are successfully removed as expected though. RecyclerView item animation in android studio Recyclerview animation in android - YouTube. If playback doesnt begin shortly try restarting your.
 Source: karthicandroid.blogspot.com
Source: karthicandroid.blogspot.com
Parker Promo 15 State Farm Commercial. Please watch the following video. RecyclerView is a really useful way of displaying content in list form particularly when the content is dynamic and or there are large numbers of items. Final LayoutAnimationController controller AnimationUtilsloadLayoutAnimationcontext Ranimlayout_animation_right_to_left. This is the default one that is used by recyclerview and already handles animating adding removing moving items gracefully.
 Source: youtube.com
Source: youtube.com
In order to re-run the animation or in case the data set of the RecyclerView has changed the following code is used. No animation on item removal on RecyclerView The proper way to remove an item from recycler view is to remove the item from data set and then telling the adapter that the item is removed like so If you want to remove one item. One thing that can be really useful is that we get some really nice animations for free. Adding animations make the application attractive and give a better user experience. Final LayoutAnimationController controller AnimationUtilsloadLayoutAnimationcontext Ranimlayout_animation_right_to_left.
 Source: stackoverflow.com
Source: stackoverflow.com
RecyclerView Animations Moving Items. I have tried calling setSupportsChangeAnimationsfalse on the DefaultItemAnimator used by the RecyclerView but the animation still appears. Final LayoutAnimationController controller AnimationUtilsloadLayoutAnimationcontext Ranimlayout_animation_right_to_left. For item change animations DefaultItemAnimator uses cross-fade. Create anim resource directory.
 Source: tutorialsbuzz.com
Source: tutorialsbuzz.com
If you want to remove each item one by one and show the removal animation for each try this. RecyclerView Animations Moving Items. I am trying to apply slide to right animation to only removed item but for some reason all items in recyclerview disappears first and then animated back to their position strangely. I have tried calling setSupportsChangeAnimationsfalse on the DefaultItemAnimator used by the RecyclerView but the animation still appears. For int i 0.
 Source: stackoverflow.com
Source: stackoverflow.com
Here we dont use any other library to add the animation. Final LayoutAnimationController controller AnimationUtilsloadLayoutAnimationcontext Ranimlayout_animation_right_to_left. For int i 0. What happens is that the entire page snaps first to adapt to the new RecyclerView height and then the RecyclerView item remove animation completes which makes the behavior of the page look weird since all the views below the RecyclerView snap up while the deleted item fades out but hasnt lost its height yet then the remaining RecyclerView items below the deleted item scroll up looking like. For item change animations DefaultItemAnimator uses cross-fade.
 Source: karthicandroid.blogspot.com
Source: karthicandroid.blogspot.com
I am trying to apply slide to right animation to only removed item but for some reason all items in recyclerview disappears first and then animated back to their position strangely. In this article the animation that makes the items slide from the bottom is added in the recycler view. Here we dont use any other library to add the animation. Hey guysin this video im going to setup recyclerview adapter next video i will create and apply item animationVideo Walkthroughsoon—–. Parker Promo 15 State Farm Commercial.

What happens is that the entire page snaps first to adapt to the new RecyclerView height and then the RecyclerView item remove animation completes which makes the behavior of the page look weird since all the views below the RecyclerView snap up while the deleted item fades out but hasnt lost its height yet then the remaining RecyclerView items below the deleted item scroll up looking like. Mark Allison 1 Comment. Hey guysin this video im going to setup recyclerview adapter next video i will create and apply item animationVideo Walkthroughsoon—–. Adding animations make the application attractive and give a better user experience. Please watch the following video.
 Source: androidmonks.com
Source: androidmonks.com
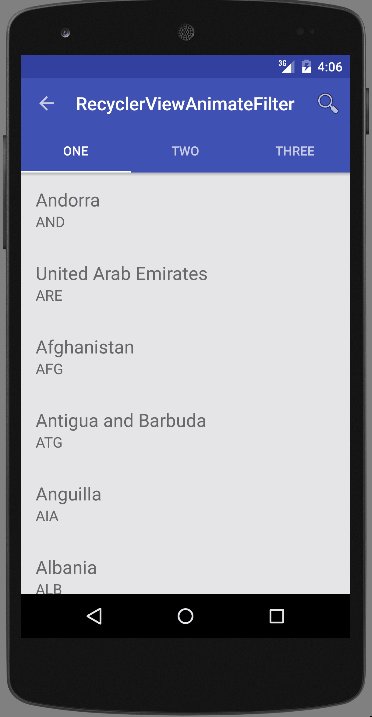
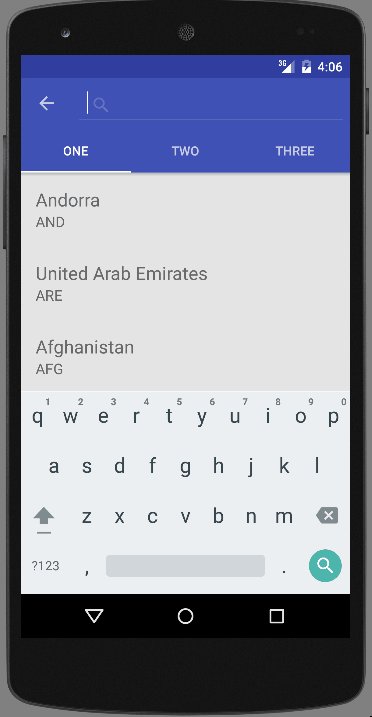
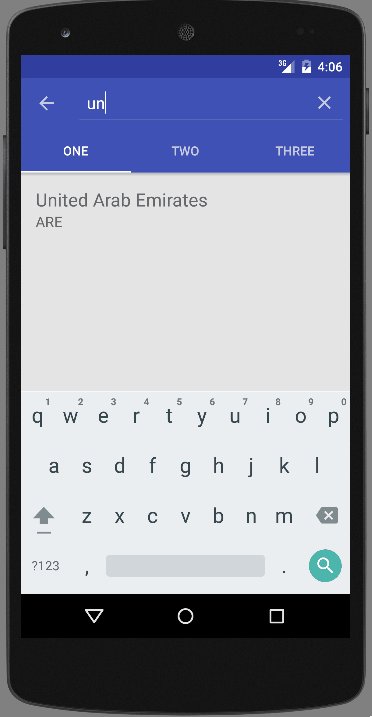
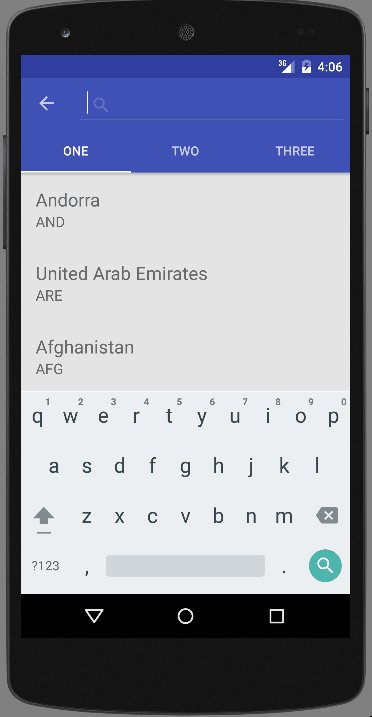
RecyclerView is a really useful way of displaying content in list form particularly when the content is dynamic and or there are large numbers of items. Search Filter Android Studio Tutorial. I want to disable animations for onChange events but preserve them for onInsertedonRemovedonMoved. Right-click on res folder and follow path. One thing that can be really useful is that RecyclerView Animations Add Remove Items Styling Android.
 Source: stackoverflow.com
Source: stackoverflow.com
RecyclerView is a really useful way of displaying content in list form particularly when the content is dynamic and or there are large numbers of items. RecyclerView Animations Moving Items. I want to disable animations for onChange events but preserve them for onInsertedonRemovedonMoved. RecyclerView is a really useful way of displaying content in list form particularly when the content is dynamic and or there are large numbers of items. Mark Allison 1 Comment.
 Source: tutorialsbuzz.com
Source: tutorialsbuzz.com
Adding animations make the application attractive and give a better user experience. Final LayoutAnimationController controller AnimationUtilsloadLayoutAnimationcontext Ranimlayout_animation_right_to_left. RecyclerView item animation in android studio Recyclerview animation in android - YouTube. Create anim resource directory. If I call setItemAnimatornull all animations are successfully removed as expected though.

Final LayoutAnimationController controller AnimationUtilsloadLayoutAnimationcontext Ranimlayout_animation_right_to_left. Create anim resource directory. If you want to remove each item one by one and show the removal animation for each try this. RecyclerView is a really useful way of displaying content in list form particularly when the content is dynamic and or there are large numbers of items. I am trying to apply slide to right animation to only removed item but for some reason all items in recyclerview disappears first and then animated back to their position strangely.
 Source: stackoverflow.com
Source: stackoverflow.com
One thing that can be really useful is that RecyclerView Animations Add Remove Items Styling Android. I have tried calling setSupportsChangeAnimationsfalse on the DefaultItemAnimator used by the RecyclerView but the animation still appears. Adding animations make the application attractive and give a better user experience. Mark Allison 1 Comment. Right-click on res folder and follow path.
 Source: protocoderspoint.com
Source: protocoderspoint.com
For int i 0. I am trying to apply slide to right animation to only removed item but for some reason all items in recyclerview disappears first and then animated back to their position strangely. RecyclerView Animations Moving Items. Hey guysin this video im going to setup recyclerview adapter next video i will create and apply item animationVideo Walkthroughsoon—–. One thing that can be really useful is that we get some really nice animations for free.
 Source: stackoverflow.com
Source: stackoverflow.com
RecyclerView Animations Moving Items. If playback doesnt begin shortly try restarting your. In this article the animation that makes the items slide from the bottom is added in the recycler view. Here we dont use any other library to add the animation. If I call setItemAnimatornull all animations are successfully removed as expected though.
 Source: manneohlund.github.io
Source: manneohlund.github.io
Recyclerview animations recyclerview-animation recyclerview-item-animation Updated Oct 3 2019. What happens is that the entire page snaps first to adapt to the new RecyclerView height and then the RecyclerView item remove animation completes which makes the behavior of the page look weird since all the views below the RecyclerView snap up while the deleted item fades out but hasnt lost its height yet then the remaining RecyclerView items below the deleted item scroll up looking like. RecyclerView is a really useful way of displaying content in list form particularly when the content is dynamic and or there are large numbers of items. RecyclerView is a really useful way of displaying content in list form particularly when the content is dynamic and or there are large numbers of items. This is the default one that is used by recyclerview and already handles animating adding removing moving items gracefully.
 Source: practicecode.dev
Source: practicecode.dev
For item change animations DefaultItemAnimator uses cross-fade. One thing that can be really useful is that we get some really nice animations for free. RecyclerView is a really useful way of displaying content in list form particularly when the content is dynamic and or there are large numbers of items. Simple project to demonstrate different animations in RecyclerView. Parker Promo 15 State Farm Commercial.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title recyclerview remove item animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 33++ New year wishes 2020 animation information
- 37+ Lets go anime ideas in 2021
- 17+ Road animation background information
- 22++ Pictures of nutrition in animals ideas in 2021
- 31++ Not animal ideas in 2021
- 25++ Mars animal rescue info
- 12+ Simple harmonic motion animation ideas
- 24++ Life span of some animals information
- 28++ National park animal attacks information
- 20++ Scroll animation wordpress plugin information