35++ Scale animation in android example info
Home » Wallpapers » 35++ Scale animation in android example infoYour Scale animation in android example images are ready. Scale animation in android example are a topic that is being searched for and liked by netizens now. You can Get the Scale animation in android example files here. Get all free images.
If you’re looking for scale animation in android example images information related to the scale animation in android example topic, you have visit the ideal blog. Our site always provides you with hints for downloading the maximum quality video and picture content, please kindly hunt and find more enlightening video articles and images that match your interests.
Scale Animation In Android Example. We create a resource directory under the res folder names anim to keep all the xml files containing the animation logic. Following is a sample xml file showing an android animation code logic. Even you can use time based animation. The secone two params 1f 30f says the height starts from the original length and ends with 3 times longer in length.
 How To Scale The View To Fit The Content Size In Android Animation Stack Overflow From stackoverflow.com
How To Scale The View To Fit The Content Size In Android Animation Stack Overflow From stackoverflow.com
There are 3 types of Scaling available in react native normal scale which automatically scales object in both X and Y directions. All three of these scales control the animations that appear when you scroll through a page open a window or transition between different screens. The image size will be smaller at the initial stage. Scaling should take place. To use Zoom In or Zoom Out animations in our android applications we need to define a new XML file with tag like as shown below. There are various ways to do animation in android.
To use Zoom In or Zoom Out animations in our android applications we need to define a new XML file with tag like as shown below.
Used to rotate a view around a pivot point by a certain number of degrees. There are various ways to do animation in android. Overview Guides Reference Samples Design Quality. React Native Transform Scale Animation Android iOS Example. Used to rotate a view around a pivot point by a certain number of degrees. Used to make a view smaller or larger either along the x axis on the y axis or on both.
 Source: pinterest.com
Source: pinterest.com
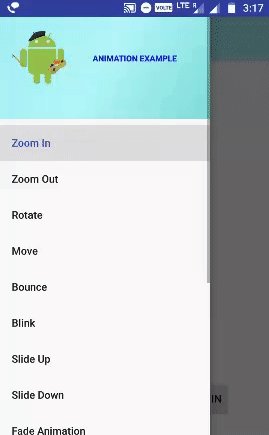
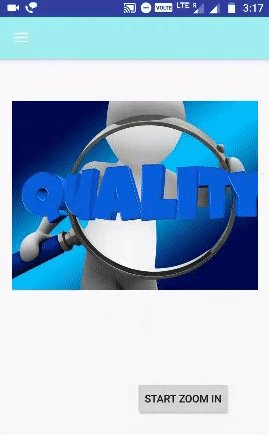
You would be able to choose different type of animation from the menu and the selected animation will be applied on an imageView on the screen. Scale the image 3 times bigger. You can also specify the pivot point around which you want the animation to take place. Language English Bahasa Indonesia Español América Latina Português Brasil 中文 简体 日本語 한국어. Pivot point can also be specified around which we want the animation to take place.
 Source: journaldev.com
Source: journaldev.com
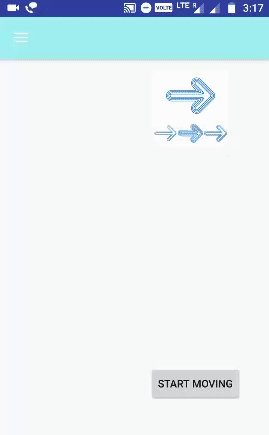
All three of these scales control the animations that appear when you scroll through a page open a window or transition between different screens. Rotate Animation is used to rotate a view around a pivot point by a certain number of degrees. ViewanimatescaleX05fscaleY05f translationYviewheight4toFloattranslationXviewwidth4toFloat If you want move to top use -viewheight4 and for left -viewwidth4 If you want do something after animation ends use withEndActionRunnable runnable function. The second type is ScaleX which scales in X direction and ScaleY which scales the given object in Y. A Button view is animated to move 100px along x axis in 1000 ms.
 Source: pinterest.com
Source: pinterest.com
What is the animation scale in Android. There are various ways to do animation in android. So here is the complete step by step tutorial for Android change view scale with animation example. For Zoom In animation we need to set androidpivotX50 and androidpivotY50 to perform the zoom from the centre of the element. The image should start coming from the top left corner till the middle of screen.
 Source: mobileinternist.com
Source: mobileinternist.com
If you want scale and move to bottom right. Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project. For Zoom In animation we need to set androidpivotX 50 and androidpivotY 50 to perform the zoom from the centre of the element. To use Zoom In or Zoom Out animations in our android applications we need to define new XML files with tag like as shown below. Android AppsApplications Mobile Development.
 Source: abhiandroid.com
Source: abhiandroid.com
The first two params 1f 30f says the width starts from the original length and ends with 3 times longer in length. Scaling should take place. You can use this in any app to make your app attractive and beauti. Pivot point can also be specified around which we want the animation to take place. ImageView image1 ImageViewfindViewByIdRidimageView1.
 Source: stackoverflow.com
Source: stackoverflow.com
200 ms into the animation the elapsed fraction is 02. Used to make a view smaller or larger either along the x axis on the y axis or on both. There are various ways to do animation in android. Following is a sample xml file showing an android animation code logic. To use Zoom In or Zoom Out animations in our android applications we need to define new XML files with tag like as shown below.
 Source: pinterest.com
Source: pinterest.com
Language English Bahasa Indonesia Español América Latina Português Brasil 中文 简体 日本語 한국어. The first two params 1f 30f says the width starts from the original length and ends with 3 times longer in length. Even you can use time based animation. If you want scale and move to bottom right. Image animation effect in Android 223 Scale Effect eg in Android studio - Youtube - YouTube.
 Source: raywenderlich.com
Source: raywenderlich.com
Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project. ImageView image1 ImageViewfindViewByIdRidimageView1. Scale the image 3 times bigger. Admin October 13 2019. Used to make a view smaller or larger either along the x axis on the y axis or on both.
 Source: pinterest.com
Source: pinterest.com
So here is the complete step by step tutorial for Android change view scale with animation example. There are three types of animation scales in your system. 200 ms into the animation the elapsed fraction is 02. Pivot point can also be specified around which we want the animation to take place. Used to make a view smaller or larger either along the x axis on the y axis or on both.
 Source: pinterest.com
Source: pinterest.com
To use Zoom In or Zoom Out animations in our android applications we need to define a new XML file with tag like as shown below. Android AppsApplications Mobile Development. Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project. So here is the complete step by step tutorial for Android change view scale with animation example. To use Zoom In or Zoom Out animations in our android applications we need to define new XML files with tag like as shown below.
 Source: pinterest.com
Source: pinterest.com
Used to rotate a view around a pivot point by a certain number of degrees. A Button view is animated to move 100px along x axis in 1000 ms. Scale Animation is used to make a smaller or larger view either on x axis or y axis. 200 ms into the animation the elapsed fraction is 02. To use Zoom In or Zoom Out animations in our android applications we need to define a new XML file with tag like as shown below.
 Source: pinterest.com
Source: pinterest.com
Pivot point can also be specified around which we want the animation to take place. You can use this in any app to make your app attractive and beauti. The Window animation scale Transition animation scale and Animator duration scale. The second type is ScaleX which scales in X direction and ScaleY which scales the given object in Y. To use Zoom In or Zoom Out animations in our android applications we need to define a new XML file with tag like as shown below.
 Source: stackoverflow.com
Source: stackoverflow.com
Admin October 13 2019. The second type is ScaleX which scales in X direction and ScaleY which scales the given object in Y. The Window animation scale Transition animation scale and Animator duration scale. This example demonstrate about Android image scale animation relative to center point. Used to move a view along the x axis or the y axis.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
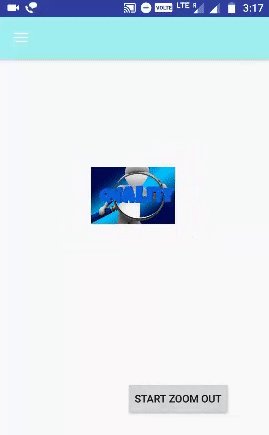
Android Zoom In Out Animation. The secone two params 1f 30f says the height starts from the original length and ends with 3 times longer in length. To use Zoom In or Zoom Out animations in our android applications we need to define a new XML file with tag like as shown below. Most of the classes and interfaces are given in androidanimation package. While coming to the middle of the screen its size should increaseie.
 Source: br.pinterest.com
Source: br.pinterest.com
Even you can use time based animation. ImageView image1 ImageViewfindViewByIdRidimageView1. Time Interpolator can convert the elapsed fraction into a relative. Android Zoom In Out Animation. You can use this in any app to make your app attractive and beauti.
 Source: pinterest.com
Source: pinterest.com
We create a resource directory under the res folder names anim to keep all the xml files containing the animation logic. This example demonstrate about Android image scale animation relative to center point. Used to move a view along the x axis or the y axis. Scale Animation is used to make a smaller or larger view either on x axis or y axis. The image size will be smaller at the initial stage.
 Source: pinterest.com
Source: pinterest.com
The image size will be smaller at the initial stage. There are three types of animation scales in your system. You can use this in any app to make your app attractive and beauti. The Window animation scale Transition animation scale and Animator duration scale. Learn how to create image scaling animation in the android studioIt uses Animation class.
 Source: stackoverflow.com
Source: stackoverflow.com
Android Animation Example XML. Image animation effect in Android 223 Scale Effect eg in Android studio - Youtube - YouTube. Even you can use time based animation. ObjectAnimator holds all the simple animation functions and one of them is setting up scaleX and scaleY of any given view so after setting up animation timing it will smoothly minimize the whole view with our given width and heigh form. Scale Animation is used to make a smaller or larger view either on x axis or y axis.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title scale animation in android example by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 33++ New year wishes 2020 animation information
- 37+ Lets go anime ideas in 2021
- 17+ Road animation background information
- 22++ Pictures of nutrition in animals ideas in 2021
- 31++ Not animal ideas in 2021
- 25++ Mars animal rescue info
- 12+ Simple harmonic motion animation ideas
- 24++ Life span of some animals information
- 28++ National park animal attacks information
- 20++ Scroll animation wordpress plugin information